
Difference: TopMenuSkin (1 vs. 2)
Revision 22010-10-03 - TWikiContributor
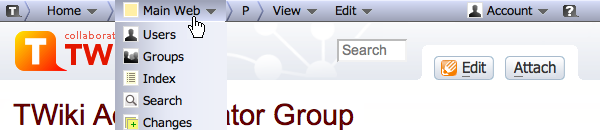
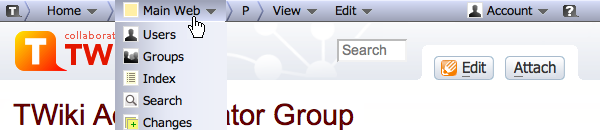
TopMenuSkin<-- Contributions to this skin are appreciated. Please update the skin page at http://twiki.org/cgi-bin/view/Plugins/TopMenuSkin Screen Shot
Tob Bar and Menu Structure
"Home" menu => "Web" menu => List of parent topics, if any (shown as "P"s) => Current topic ("View" menu). Web-specific Menu-BarsThe TopMenuSkinDefaultWebTopMenu defines the default menu structure used in any web. A WebTopMenu topic in a web can redefine the default menu structure. If the WebTopMenu topic is missing in a web, create one with content of _default.WebTopMenu and customize it. Bullets must be of format[[...][...]] or <a href="...">...</a>, and may not contain any text next to the link.
To preserve the "you are here" breadcrumb, it is important to add additional pulldown menus after the INCLUDE of %SYSTEMWEB%.TopMenuSkinTopicMenu. The top level menu-bar should have this structure:
%INCLUDE{%SYSTEMWEB%.TopMenuSkinHomeMenu}%
* [[%BASEWEB%.%HOMETOPIC%][<img src="%ICONURL{web-bg}%" border="0" alt="" width="16" height="16" style="background-color:%WEBBGCOLOR%" /> <nop>%MAKETEXT{"[_1] Web" args="%BASEWEB{format="$current"}%"}% %ICON{menu-down}%]]
* [[%SCRIPTURLPATH{"view"}%/%BASEWEB%/WebCreateNewTopic?topicparent=%BASETOPIC%][ %ICON{"newtopic"}% %MAKETEXT{"Create New Topic"}%]]
* [[%BASEWEB%.WebTopicList][ %ICON{"index"}% %MAKETEXT{"Index"}%]]
* [[%BASEWEB%.WebSearch][ %ICON{"searchtopic"}% %MAKETEXT{"Search"}%]]
* [[%BASEWEB%.WebChanges][ %ICON{"changes"}% %MAKETEXT{"Changes"}%]]
* [[%BASEWEB%.WebNotify][ %ICON{"notify"}% %MAKETEXT{"Notifications"}%]]
* [[%BASEWEB%.WebRss][ %ICON{"feed"}% %MAKETEXT{"RSS Feed"}%]]
* [[%BASEWEB%.WebStatistics][ %ICON{"statistics"}% %MAKETEXT{"Statistics"}%]]
* [[%BASEWEB%.WebPreferences][ %ICON{"wrench"}% %MAKETEXT{"Preferences"}%]]
%INCLUDE{%SYSTEMWEB%.TopMenuSkinTopicMenu}%
* [[BugTracker][%ICON{bug}% Bugs %ICON{menu-down}%]]
* [[NewReport][Create bug report]]
* [[OpenBugs][Open bugs]]
* [[ConfirmedBugs][Confirmed bugs]]
* [[FixedBugs][Fixed bugs]]
Use Menu-Bars in TopicsA menu-bar can be added anywhere in a topic:
%INCLUDE{"%SYSTEMWEB%.TopMenuSkin"}%
<div class="twTopMenuTab">
* [[WebHome][%ICON{home}% Home %ICON{menu-down}%]]
* [[WebNotify][Subscribe]]
* [[WebStatistics][Statistics]]
* [[WebSearch][%ICON{searchtopic}% Search %ICON{menu-down}%]]
* [[WebSearchAdvanced][Advanced search]]
* [[SearchHelp][Search help]]
</div>
Renders as:
NOTE: The pulldown menus only work if the TWiki:Plugins/JQueryPluginCSS and JavaScriptThis section defines the CSS and JavaScript. (View Raw to see the source.)<----> | |||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||
| < < |
<----> | ||||||||||||||||||||||||
| > > | " }% | ||||||||||||||||||||||||
InstallationNote: You do not need to install anything on the browser to use this skin. The following instructions are for the administrator who installs the skin on the server where TWiki is running.
| |||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||
Creating your own lookThis skin is based on PatternSkin, and the same rules for customization apply. The TopMenuSkin disables the sidebar and activates a different top bar intwiki/templates/view.topmenu.tmpl. Details in PatternSkinCustomization and PatternSkinCssCookbook.
Skin Info
| |||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||
| |||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||
| |||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||
| |||||||||||||||||||||||||
Revision 12010-05-27 - TWikiContributor
TopMenuSkin<-- Contributions to this skin are appreciated. Please update the skin page at http://twiki.org/cgi-bin/view/Plugins/TopMenuSkin Screen Shot
Tob Bar and Menu Structure
"Home" menu => "Web" menu => List of parent topics, if any (shown as "P"s) => Current topic ("View" menu). Web-specific Menu-BarsThe TopMenuSkinDefaultWebTopMenu defines the default menu structure used in any web. A WebTopMenu topic in a web can redefine the default menu structure. If the WebTopMenu topic is missing in a web, create one with content of _default.WebTopMenu and customize it. Bullets must be of format[[...][...]] or <a href="...">...</a>, and may not contain any text next to the link.
To preserve the "you are here" breadcrumb, it is important to add additional pulldown menus after the INCLUDE of %SYSTEMWEB%.TopMenuSkinTopicMenu. The top level menu-bar should have this structure:
%INCLUDE{%SYSTEMWEB%.TopMenuSkinHomeMenu}%
* [[%BASEWEB%.%HOMETOPIC%][<img src="%ICONURL{web-bg}%" border="0" alt="" width="16" height="16" style="background-color:%WEBBGCOLOR%" /> <nop>%MAKETEXT{"[_1] Web" args="%BASEWEB{format="$current"}%"}% %ICON{menu-down}%]]
* [[%SCRIPTURLPATH{"view"}%/%BASEWEB%/WebCreateNewTopic?topicparent=%BASETOPIC%][ %ICON{"newtopic"}% %MAKETEXT{"Create New Topic"}%]]
* [[%BASEWEB%.WebTopicList][ %ICON{"index"}% %MAKETEXT{"Index"}%]]
* [[%BASEWEB%.WebSearch][ %ICON{"searchtopic"}% %MAKETEXT{"Search"}%]]
* [[%BASEWEB%.WebChanges][ %ICON{"changes"}% %MAKETEXT{"Changes"}%]]
* [[%BASEWEB%.WebNotify][ %ICON{"notify"}% %MAKETEXT{"Notifications"}%]]
* [[%BASEWEB%.WebRss][ %ICON{"feed"}% %MAKETEXT{"RSS Feed"}%]]
* [[%BASEWEB%.WebStatistics][ %ICON{"statistics"}% %MAKETEXT{"Statistics"}%]]
* [[%BASEWEB%.WebPreferences][ %ICON{"wrench"}% %MAKETEXT{"Preferences"}%]]
%INCLUDE{%SYSTEMWEB%.TopMenuSkinTopicMenu}%
* [[BugTracker][%ICON{bug}% Bugs %ICON{menu-down}%]]
* [[NewReport][Create bug report]]
* [[OpenBugs][Open bugs]]
* [[ConfirmedBugs][Confirmed bugs]]
* [[FixedBugs][Fixed bugs]]
Use Menu-Bars in TopicsA menu-bar can be added anywhere in a topic:
%INCLUDE{"%SYSTEMWEB%.TopMenuSkin"}%
<div class="twTopMenuTab">
* [[WebHome][%ICON{home}% Home %ICON{menu-down}%]]
* [[WebNotify][Subscribe]]
* [[WebStatistics][Statistics]]
* [[WebSearch][%ICON{searchtopic}% Search %ICON{menu-down}%]]
* [[WebSearchAdvanced][Advanced search]]
* [[SearchHelp][Search help]]
</div>
Renders as:
NOTE: The pulldown menus only work if the TWiki:Plugins/JQueryPluginCSS and JavaScriptThis section defines the CSS and JavaScript. (View Raw to see the source.)<----><----> InstallationNote: You do not need to install anything on the browser to use this skin. The following instructions are for the administrator who installs the skin on the server where TWiki is running.
Creating your own lookThis skin is based on PatternSkin, and the same rules for customization apply. The TopMenuSkin disables the sidebar and activates a different top bar intwiki/templates/view.topmenu.tmpl. Details in PatternSkinCustomization and PatternSkinCssCookbook.
Skin Info
|
View topic | History: r9 < r8 < r7 < r6 | More topic actions...
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.TopMenuSkin.
 and
and  to
to  to
to