Difference: TWikiDashboardAddOn (1 vs. 4)
Revision 42018-07-06 - TWikiContributor
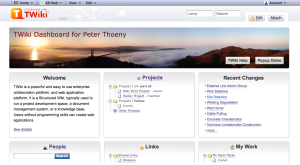
TWiki Dashboard Add-On<-- Contributions to this add-on are appreciated. Please update the add-on page at http://twiki.org/cgi-bin/view/Plugins/TWikiDashboardAddOn IntroductionA dashboard comes into play when users need to get an overview of their work and want to navigate quickly to relevant places. This TWiki application is designed to give administrators a tool to quickly create dashboards for intranet home, team homepages, project homepages and knowledge bases.UsageThe add-on defines several sections that are used to create dashboards. This can be done either via DASHBOARD or INCLUDE variables. A dashboard is constructed using the following sections:
Section ="dashboard_start"The"dashboard_start" section starts a dashboard. It is the container of banners and boxes. A dashboard needs to be closed with a "dashboard_end" section. Parameter:
Section ="banner"The"banner" section defines a banner with an image. All content is specified by parameters, e.g. there is no start and end banner section. Parameters:
Section ="box_start"The"box_start" section starts a box. A box needs to be closed with a "box_end" section. Parameters:
Section ="box_end"The"box_end" section ends a box. It has no additional parameters.
Section ="dashboard_end"The"dashboard_end" section ends a dashboard. It has no additional parameters.
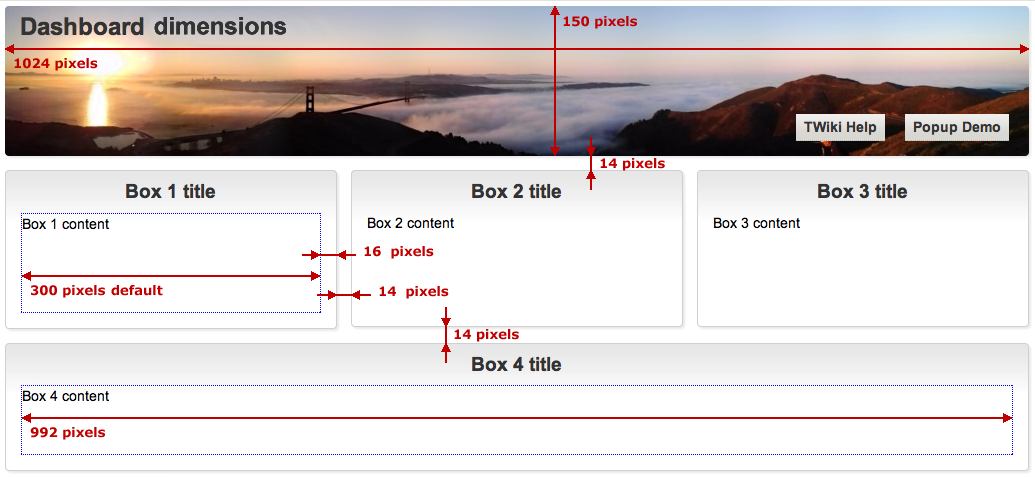
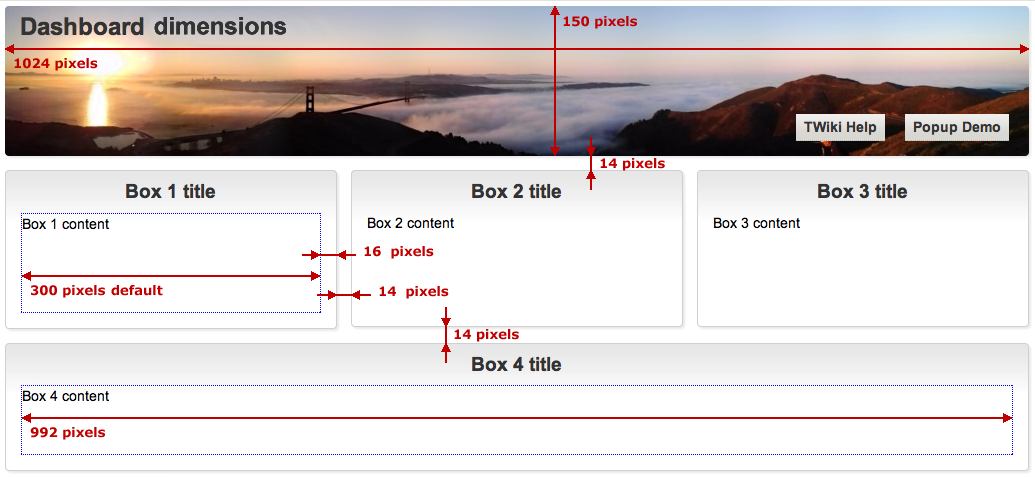
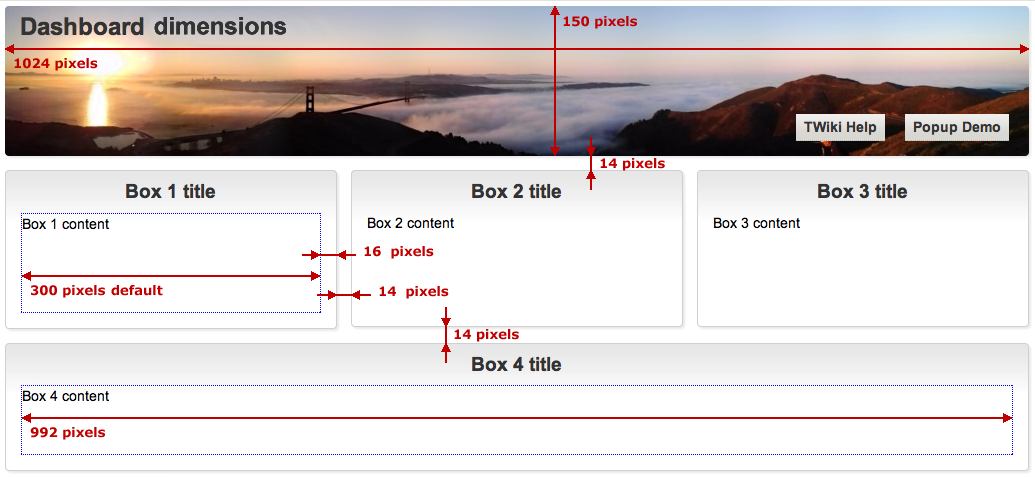
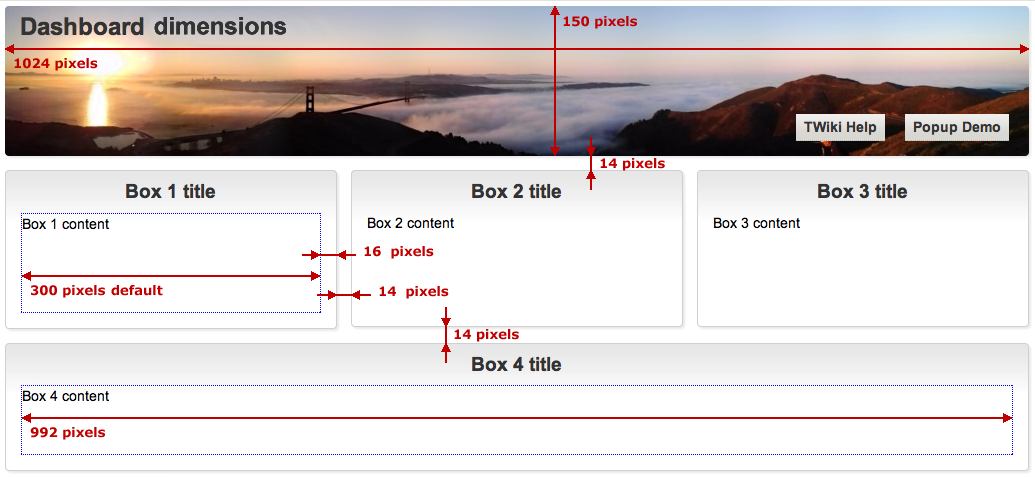
Dashboard DimensionsThe default dashboard is 1024 pixels wide, which is just about the right size for laptop screens. The TWikiDashboardImages are designed for this width. By default, boxes are 300 pixels wide and 200 pixels high for a 3 column layout. The following screenshot shows the dimensions. When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
ExampleThis example defines a simple dashboard. Write this:
%DASHBOARD{ section="dashboard_start" }%
%DASHBOARD{ section="banner"
image="%PUBURL%/%SYSTEMWEB%/TWikiDashboardImages/marin-headlands.jpg"
title="Dashboard for %WIKIUSERNAME%"
titlestyle="color:#800000;"
button1="TWiki Help|%SYSTEMWEB%.WebHome"
button2="TWiki Variables|%SYSTEMWEB%.TWikiVariables"
button3="Popup Demo|Modal Popup Demo|This requires the TWiki:Plugins.ModalBoxAddOn|400"
}%
%DASHBOARD{ section="box_start" title="Box 1 title" }%
Box 1 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 2 title" }%
Box 2 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 3 title" }%
Box 3 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 4 title" width="992" height="100" }%
Box 4 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="dashboard_end" }%
As documented earlier, an alternate syntax for %DASHBOARD{ section="..." ... }% is %INCLUDE{ "TWikiDashboardAddOn" section="..." ... }%.
This example generates the following dashboard:
Box 1 title
Box 1 content
Box 2 title
Box 2 content
Box 3 title
Box 3 content
Box 4 title
Box 4 content
Dashboard LogicThis section defines the actual dashboard. View the raw text of this topic to look under the hood.<--========================================================= Installation InstructionsNote: You do not need to install anything on the browser to use this add-on. The following instructions are for the administrator who installs the add-on on the TWiki server.<--/twistyPlugin twikiMakeVisibleInline-->
* %SYSTEMWEB%.TWikiDashboardAddOn variable, documented in %SYSTEMWEB%.VarDASHBOARD:
* Set DASHBOARD = %INCLUDE{ "%SYSTEMWEB%.TWikiDashboardAddOn" section="%section%" %IF{ "'%height{ default="" }%'!=''" then="height=\"%height%\"" }% %IF{ "'%width{ default="" }%'!=''" then="width=\"%width%\"" }% %IF{ "'%ENCODE{ "%image{ default="" }%" type="entity" }%'!=''" then="image=\"%ENCODE{ "%image%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%title{ default="" }%" type="entity" }%'!=''" then="title=\"%ENCODE{ "%title%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%text{ default="" }%" type="entity" }%'!=''" then="text=\"%ENCODE{ "%text%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button1{ default="" }%" type="entity" }%'!=''" then="button1=\"%ENCODE{ "%button1%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button2{ default="" }%" type="entity" }%'!=''" then="button2=\"%ENCODE{ "%button2%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button3{ default="" }%" type="entity" }%'!=''" then="button3=\"%ENCODE{ "%button3%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button4{ default="" }%" type="entity" }%'!=''" then="button4=\"%ENCODE{ "%button4%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button5{ default="" }%" type="entity" }%'!=''" then="button5=\"%ENCODE{ "%button5%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button6{ default="" }%" type="entity" }%'!=''" then="button6=\"%ENCODE{ "%button6%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button7{ default="" }%" type="entity" }%'!=''" then="button7=\"%ENCODE{ "%button7%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button8{ default="" }%" type="entity" }%'!=''" then="button8=\"%ENCODE{ "%button8%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%style{ default="" }%" type="entity" }%'!=''" then="style=\"%style%\"" }% %IF{ "'%ENCODE{ "%titlestyle{ default="" }%" type="entity" }%'!=''" then="titlestyle=\"%titlestyle%\"" }% %IF{ "'%ENCODE{ "%textstyle{ default="" }%" type="entity" }%'!=''" then="textstyle=\"%textstyle%\"" }% %IF{ "'%ENCODE{ "%contentstyle{ default="" }%" type="entity" }%'!=''" then="contentstyle=\"%contentstyle%\"" }% }%
<--/twistyPlugin--> Add-On Info
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
<--/twistyPlugin twikiMakeVisibleInline--> | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
<--/twistyPlugin-->
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Revision 32014-04-11 - TWikiContributor
TWiki Dashboard Add-On<-- Contributions to this add-on are appreciated. Please update the add-on page at http://twiki.org/cgi-bin/view/Plugins/TWikiDashboardAddOn | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Page contents
Create professional dashboards for intranet home, teams, knowledge bases and more
IntroductionA dashboard comes into play when users need to get an overview of their work and want to navigate quickly to relevant places. This TWiki application is designed to give administrators a tool to quickly create dashboards for intranet home, team homepages, project homepages and knowledge bases.UsageThe add-on defines several sections that are used to create dashboards. This can be done either via DASHBOARD or INCLUDE variables. A dashboard is constructed using the following sections:
Section ="dashboard_start"The"dashboard_start" section starts a dashboard. It is the container of banners and boxes. A dashboard needs to be closed with a "dashboard_end" section. Parameter:
Section ="banner"The"banner" section defines a banner with an image. All content is specified by parameters, e.g. there is no start and end banner section. Parameters:
Section ="box_start"The"box_start" section starts a box. A box needs to be closed with a "box_end" section. Parameters:
Section ="box_end"The"box_end" section ends a box. It has no additional parameters.
Section ="dashboard_end"The"dashboard_end" section ends a dashboard. It has no additional parameters.
Dashboard DimensionsThe default dashboard is 1024 pixels wide, which is just about the right size for laptop screens. The TWikiDashboardImages are designed for this width. By default, boxes are 300 pixels wide and 200 pixels high for a 3 column layout. The following screenshot shows the dimensions. When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
ExampleThis example defines a simple dashboard. Write this:
%DASHBOARD{ section="dashboard_start" }%
%DASHBOARD{ section="banner"
image="%PUBURL%/%SYSTEMWEB%/TWikiDashboardImages/marin-headlands.jpg"
title="Dashboard for %WIKIUSERNAME%"
titlestyle="color:#800000;"
button1="TWiki Help|%SYSTEMWEB%.WebHome"
button2="TWiki Variables|%SYSTEMWEB%.TWikiVariables"
button3="Popup Demo|Modal Popup Demo|This requires the TWiki:Plugins.ModalBoxAddOn|400"
}%
%DASHBOARD{ section="box_start" title="Box 1 title" }%
Box 1 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 2 title" }%
Box 2 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 3 title" }%
Box 3 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 4 title" width="992" height="100" }%
Box 4 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="dashboard_end" }%
As documented earlier, an alternate syntax for %DASHBOARD{ section="..." ... }% is %INCLUDE{ "TWikiDashboardAddOn" section="..." ... }%.
This example generates the following dashboard:
Box 1 title
Box 1 content
Box 2 title
Box 2 content
Box 3 title
Box 3 content
Box 4 title
Box 4 content
Dashboard LogicThis section defines the actual dashboard. View the raw text of this topic to look under the hood.<--========================================================= Installation InstructionsNote: You do not need to install anything on the browser to use this add-on. The following instructions are for the administrator who installs the add-on on the TWiki server.<--/twistyPlugin twikiMakeVisibleInline-->
* %SYSTEMWEB%.TWikiDashboardAddOn variable, documented in %SYSTEMWEB%.VarDASHBOARD:
* Set DASHBOARD = %INCLUDE{ "%SYSTEMWEB%.TWikiDashboardAddOn" section="%section%" %IF{ "'%height{ default="" }%'!=''" then="height=\"%height%\"" }% %IF{ "'%width{ default="" }%'!=''" then="width=\"%width%\"" }% %IF{ "'%ENCODE{ "%image{ default="" }%" type="entity" }%'!=''" then="image=\"%ENCODE{ "%image%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%title{ default="" }%" type="entity" }%'!=''" then="title=\"%ENCODE{ "%title%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%text{ default="" }%" type="entity" }%'!=''" then="text=\"%ENCODE{ "%text%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button1{ default="" }%" type="entity" }%'!=''" then="button1=\"%ENCODE{ "%button1%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button2{ default="" }%" type="entity" }%'!=''" then="button2=\"%ENCODE{ "%button2%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button3{ default="" }%" type="entity" }%'!=''" then="button3=\"%ENCODE{ "%button3%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button4{ default="" }%" type="entity" }%'!=''" then="button4=\"%ENCODE{ "%button4%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button5{ default="" }%" type="entity" }%'!=''" then="button5=\"%ENCODE{ "%button5%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button6{ default="" }%" type="entity" }%'!=''" then="button6=\"%ENCODE{ "%button6%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button7{ default="" }%" type="entity" }%'!=''" then="button7=\"%ENCODE{ "%button7%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button8{ default="" }%" type="entity" }%'!=''" then="button8=\"%ENCODE{ "%button8%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%style{ default="" }%" type="entity" }%'!=''" then="style=\"%style%\"" }% %IF{ "'%ENCODE{ "%titlestyle{ default="" }%" type="entity" }%'!=''" then="titlestyle=\"%titlestyle%\"" }% %IF{ "'%ENCODE{ "%textstyle{ default="" }%" type="entity" }%'!=''" then="textstyle=\"%textstyle%\"" }% %IF{ "'%ENCODE{ "%contentstyle{ default="" }%" type="entity" }%'!=''" then="contentstyle=\"%contentstyle%\"" }% }%
<--/twistyPlugin--> Add-On Info
<--/twistyPlugin twikiMakeVisibleInline-->
<--/twistyPlugin-->
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Revision 22014-04-11 - TWikiContributor
TWiki Dashboard Add-On<-- Contributions to this add-on are appreciated. Please update the add-on page at http://twiki.org/cgi-bin/view/Plugins/TWikiDashboardAddOn IntroductionA dashboard comes into play when users need to get an overview of their work and want to navigate quickly to relevant places. This TWiki application is designed to give administrators a tool to quickly create dashboards for intranet home, team homepages, project homepages and knowledge bases.UsageThe add-on defines several sections that are used to create dashboards. This can be done either via DASHBOARD or INCLUDE variables. A dashboard is constructed using the following sections:
Section ="dashboard_start"The"dashboard_start" section starts a dashboard. It is the container of banners and boxes. A dashboard needs to be closed with a "dashboard_end" section. Parameter:
Section ="banner"The"banner" section defines a banner with an image. All content is specified by parameters, e.g. there is no start and end banner section. Parameters:
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Section ="box_start"The"box_start" section starts a box. A box needs to be closed with a "box_end" section. Parameters:
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Section ="box_end"The"box_end" section ends a box. It has no additional parameters.
Section ="dashboard_end"The"dashboard_end" section ends a dashboard. It has no additional parameters.
Dashboard DimensionsThe default dashboard is 1024 pixels wide, which is just about the right size for laptop screens. The TWikiDashboardImages are designed for this width. By default, boxes are 300 pixels wide and 200 pixels high for a 3 column layout. The following screenshot shows the dimensions. When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
ExampleThis example defines a simple dashboard. Write this:
%DASHBOARD{ section="dashboard_start" }%
%DASHBOARD{ section="banner"
image="%PUBURL%/%SYSTEMWEB%/TWikiDashboardImages/marin-headlands.jpg"
title="Dashboard for %WIKIUSERNAME%"
titlestyle="color:#800000;"
button1="TWiki Help|%SYSTEMWEB%.WebHome"
button2="TWiki Variables|%SYSTEMWEB%.TWikiVariables"
button3="Popup Demo|Modal Popup Demo|This requires the TWiki:Plugins.ModalBoxAddOn|400"
}%
%DASHBOARD{ section="box_start" title="Box 1 title" }%
Box 1 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 2 title" }%
Box 2 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 3 title" }%
Box 3 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 4 title" width="992" height="100" }%
Box 4 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="dashboard_end" }%
As documented earlier, an alternate syntax for %DASHBOARD{ section="..." ... }% is %INCLUDE{ "TWikiDashboardAddOn" section="..." ... }%.
This example generates the following dashboard:
Box 1 title
Box 1 content
Box 2 title
Box 2 content
Box 3 title
Box 3 content
Box 4 title
Box 4 content
Dashboard LogicThis section defines the actual dashboard. View the raw text of this topic to look under the hood.<--========================================================= <--========================================================= =========================================================--> Installation InstructionsNote: You do not need to install anything on the browser to use this add-on. The following instructions are for the administrator who installs the add-on on the TWiki server.<--/twistyPlugin twikiMakeVisibleInline-->
* %SYSTEMWEB%.TWikiDashboardAddOn variable, documented in %SYSTEMWEB%.VarDASHBOARD: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
<--/twistyPlugin--> Add-On Info
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
<--/twistyPlugin twikiMakeVisibleInline--> | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
<--/twistyPlugin-->
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Revision 12013-08-16 - TWikiContributor
TWiki Dashboard Add-On<-- Contributions to this add-on are appreciated. Please update the add-on page at http://twiki.org/cgi-bin/view/Plugins/TWikiDashboardAddOn IntroductionA dashboard comes into play when users need to get an overview of their work and want to navigate quickly to relevant places. This TWiki application is designed to give administrators a tool to quickly create dashboards for intranet home, team homepages, project homepages and knowledge bases.UsageThe add-on defines several sections that are used to create dashboards. This can be done either via DASHBOARD or INCLUDE variables. A dashboard is constructed using the following sections:
Section ="dashboard_start"The"dashboard_start" section starts a dashboard. It is the container of banners and boxes. A dashboard needs to be closed with a "dashboard_end" section. Parameter:
Section ="banner"The"banner" section defines a banner with an image. All content is specified by parameters, e.g. there is no start and end banner section. Parameters:
Section ="box_start"The"box_start" section starts a box. A box needs to be closed with a "box_end" section. Parameters:
Section ="box_end"The"box_end" section ends a box. It has no additional parameters.
Section ="dashboard_end"The"dashboard_end" section ends a dashboard. It has no additional parameters.
Dashboard DimensionsThe default dashboard is 1024 pixels wide, which is just about the right size for laptop screens. The TWikiDashboardImages are designed for this width. By default, boxes are 300 pixels wide and 200 pixels high for a 3 column layout. The following screenshot shows the dimensions. When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
When designing custom dimensions keep in mind that banner(s) and boxes are arranged left to right, top to bottom.
ExampleThis example defines a simple dashboard. Write this:
%DASHBOARD{ section="dashboard_start" }%
%DASHBOARD{ section="banner"
image="%PUBURL%/%SYSTEMWEB%/TWikiDashboardImages/marin-headlands.jpg"
title="Dashboard for %WIKIUSERNAME%"
titlestyle="color:#800000;"
button1="TWiki Help|%SYSTEMWEB%.WebHome"
button2="TWiki Variables|%SYSTEMWEB%.TWikiVariables"
button3="Popup Demo|Modal Popup Demo|This requires the TWiki:Plugins.ModalBoxAddOn|400"
}%
%DASHBOARD{ section="box_start" title="Box 1 title" }%
Box 1 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 2 title" }%
Box 2 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 3 title" }%
Box 3 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 4 title" width="992" height="100" }%
Box 4 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="dashboard_end" }%
As documented earlier, an alternate syntax for %DASHBOARD{ section="..." ... }% is %INCLUDE{ "TWikiDashboardAddOn" section="..." ... }%.
This example generates the following dashboard:
Box 1 title
Box 1 content
Box 2 title
Box 2 content
Box 3 title
Box 3 content
Box 4 title
Box 4 content
Dashboard LogicThis section defines the actual dashboard. View the raw text of this topic to look under the hood.<--========================================================= Installation InstructionsNote: You do not need to install anything on the browser to use this add-on. The following instructions are for the administrator who installs the add-on on the TWiki server.<--/twistyPlugin twikiMakeVisibleInline-->
* %SYSTEMWEB%.TWikiDashboardAddOn variable, documented in %SYSTEMWEB%.VarDASHBOARD:
* Set DASHBOARD = %INCLUDE{ "%SYSTEMWEB%.TWikiDashboardAddOn" section="%section%" %IF{ "'%height{ default="" }%'!=''" then="height=\"%height%\"" }% %IF{ "'%width{ default="" }%'!=''" then="width=\"%width%\"" }% %IF{ "'%ENCODE{ "%image{ default="" }%" type="entity" }%'!=''" then="image=\"%ENCODE{ "%image%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%title{ default="" }%" type="entity" }%'!=''" then="title=\"%ENCODE{ "%title%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button1{ default="" }%" type="entity" }%'!=''" then="button1=\"%ENCODE{ "%button1%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button2{ default="" }%" type="entity" }%'!=''" then="button2=\"%ENCODE{ "%button2%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button3{ default="" }%" type="entity" }%'!=''" then="button3=\"%ENCODE{ "%button3%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button4{ default="" }%" type="entity" }%'!=''" then="button4=\"%ENCODE{ "%button4%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button5{ default="" }%" type="entity" }%'!=''" then="button5=\"%ENCODE{ "%button5%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button6{ default="" }%" type="entity" }%'!=''" then="button6=\"%ENCODE{ "%button6%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button7{ default="" }%" type="entity" }%'!=''" then="button7=\"%ENCODE{ "%button7%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%button8{ default="" }%" type="entity" }%'!=''" then="button8=\"%ENCODE{ "%button8%" type="quote" }%\"" }% %IF{ "'%ENCODE{ "%style{ default="" }%" type="entity" }%'!=''" then="style=\"%style%\"" }% %IF{ "'%ENCODE{ "%titlestyle{ default="" }%" type="entity" }%'!=''" then="titlestyle=\"%titlestyle%\"" }% %IF{ "'%ENCODE{ "%contentstyle{ default="" }%" type="entity" }%'!=''" then="contentstyle=\"%contentstyle%\"" }% }%
<--/twistyPlugin--> Add-On Info
<--/twistyPlugin twikiMakeVisibleInline-->
<--/twistyPlugin-->
|
View topic | History: r4 < r3 < r2 < r1 | More topic actions...
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.TWikiDashboardAddOn.