| | Edit TWiki tables using edit fields, date pickers and drop down boxes
Introduction
Edit TWiki tables in place, using edit fields and drop down boxes, without having to edit the complete topic.
Simply add an [ Edit table ] button to an existing table by writing %EDITTABLE{}% directly above the table. This can be added to tables that are formatted with TablePlugin: add the EDITTABLE variable just above or below the TABLE tag. It can also be used without any TABLE tag.
Customize entry fields by specifying the format: use a text field, a drop down box, a date field, radio buttons or checkboxes.
Multiple tables per topic are editable, but only one at a time can be edited.
 ATTENTION: This plugin version depends on the new TWiki:Plugins.DatePickerPlugin ATTENTION: This plugin version depends on the new TWiki:Plugins.DatePickerPlugin ; the JSCalendarContrib is no longer needed and must be upgraded or uninstalled. Before uninstalling JSCalendarContrib check if you use any extensions that depend on the JSCalendarContrib as described in that contrib package. ; the JSCalendarContrib is no longer needed and must be upgraded or uninstalled. Before uninstalling JSCalendarContrib check if you use any extensions that depend on the JSCalendarContrib as described in that contrib package.
Per Table Settings
Add a %EDITTABLE{...}% variable just before an existing table to make it editable, or add the variable anywhere in a topic to start a new table.
- Supported attributes:
| Attribute | Comment | Default | header | Specify the header format of a new table like "|*Food*|*Drink*|". Useful to start a table with only a button | (no header) | format | The format of one column when editing the table. A cell can be a text input field, or any of these edit field types:
• Text input field (1 line):
| text, <size>, <initial value> |
• Textarea input field:
| textarea, <rows>x<columns>, <initial value> |
• Drop down box:
| select, <size>, <option 1>, <option 2>, etc* |
* only one item can be selected
• Radio buttons:
| radio, <size*>, <option 1>, <option 2>, etc |
* size indicates the number of buttons per line in edit mode
• Checkboxes:
| checkbox, <size*>, <option 1>, <option 2>, etc |
* size indicates the number of checkboxes per line in edit mode
• Fixed label:
| label, 0, <label text> |
• Row number:
| row, <offset> |
• Date:
| date, <size>, <initial value>, <DHTML date format*> |
* see Date Field Type | "text, 16"
for all cells | changerows | Rows can be added and removed if "on"
Rows can be added but not removed if "add"
Rows cannot be added or removed if "off" | CHANGEROWS
plugin setting | quietsave | Quiet Save button is shown if "on", hidden if "off" | QUIETSAVE
plugin setting | include | Other topic defining the EDITTABLE parameters. The first %EDITTABLE% in the topic is used. This is useful if you have many topics with the same table format and you want to update the format in one place. | (none) | helptopic | Topic name containing help text shown below the table when editing a table. The %STARTINCLUDE% and %STOPINCLUDE% variables can be used in the topic to specify what is shown. | (no help text) | headerislabel | Table header cells are read-only (labels) if "on"; header cells can be edited if "off" or "0" | "on" | editbutton | Set edit button text, e.g. "Edit this table"; set button image with alt text, e.g. "Edit table, %PUBURL%/%SYSTEMWEB%/TWikiDocGraphics/edittopic.gif"; hide edit button at the end of the table with "hide" (Note: Button is automatically hidden if an edit button is present in a cell) | EDITBUTTON
plugin setting | buttonrow | Set to top to put the edit buttons above the table. | bottom | javascriptinterface | Use javascript to directly move and delete row without page refresh. Enable with "on", disable with "off". | JAVASCRIPTINTERFACE
plugin setting | redirectto | Set up a return page after saving changes. e.g By setting redirectto="%BASEPAGE%", you can return to base page if your editable table is included by another page. | (none) |
Using TWiki Variables in the Format Parameter
By default, variables in <initial value> (of text input field) and <label text> (of fixed label) get expanded when a new row is added. This can be used for example to add a timestamp to a label. You can escape characters with format tokens if you do not want that.
Any TWiki variable inside a table cell will be preserved. For instance, %TOPIC% will not get expanded to the current topic name.
The format tokens are the same as with FormattedSearch:
| Escape: |
Expands To: |
$n or $n() |
New line. Use $n() if followed by alphanumeric character, e.g. write Foo$n()Bar instead of Foo$nBar |
$nop or $nop() |
Is a "no operation". |
$quot |
Double quote (") |
$percnt |
Percent sign (%) |
$dollar |
Dollar sign ($) |
Date Field Type
The date field type allows one to choose a date with a popup calendar. Popup calendar works with all modern browsers. The date picker button is inactive if the browser cannot support the popup calendar or if Javascript is disabled.
The date format can be defined; the default is taken from the {Plugins}{DatePickerPlugin}{Format} configure setting. Date specifiers are described in DatePickerPlugin. Example format for ISO date: format="| date, 10, , %Y-%m-%d |".

Per Cell Settings
An individual edit field type can be defined for each table cell. Place an %EDITCELL{ "type, ..." }% variable at the end of the cell content. This is useful to override the per column %EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the format="..." parameter are supported. For example, to define a text field, type: | cell content %EDITCELL{ "text, 20" }% |
It is also possible to place the edit button inside a cell instead of default location below the table. Type | %EDITCELL{ "editbutton, 1, Edit this table" }% | to show a button, or | %EDITCELL{ "editbutton, 1, Edit table, Image-URL" }% | to show a button image with alternate text.
Note: The %EDITCELL{ }%=variable cannot be used by itself; place an =%EDITTABLE{ }%=variable at the beginning of a table where you want to use =%EDITCELL{ }% variables.
Table Buttons
Examples
Line before table: %EDITTABLE{ format="| row, -1 | text, 20, init | select, 1, one, two, three, four | radio, 3,:-),:-I,:-( | label, 0, %SERVERTIME{"$day $mon $year $hour:$min"}% |" changerows="on" }%
<-- /editTable -->
Note: Please do not save this example table! Use TWiki:Sandbox.EditTablePluginTesting if you want to try out this Plugin
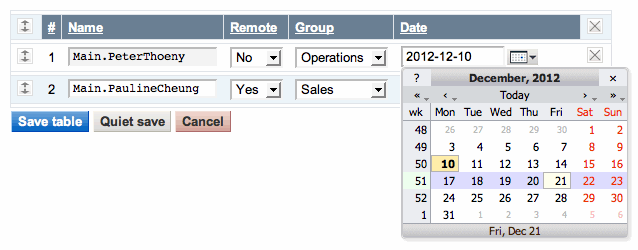
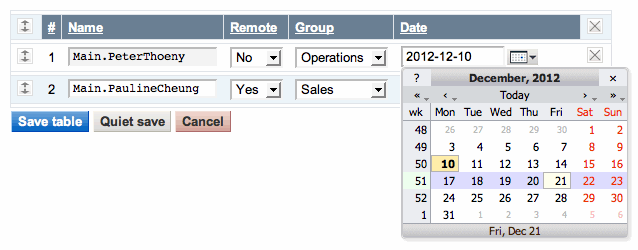
If this plugin is installed you will see an [ Edit table ] button above; if you were to click on it (please don't, use TWiki:Sandbox.EditTablePluginTesting if you want to try out this Plugin
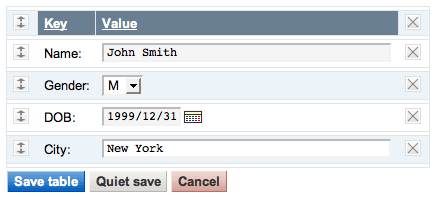
If this plugin is installed you will see an [ Edit table ] button above; if you were to click on it (please don't, use TWiki:Sandbox.EditTablePluginTesting for testing) you get this form: for testing) you get this form:
<-- /editTable -->
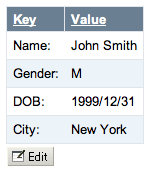
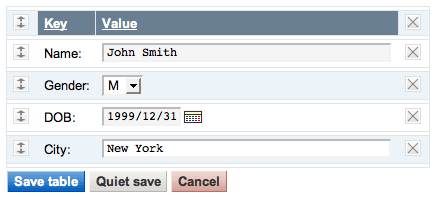
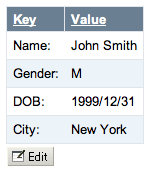
The following example shows a simple table with key/value rows. The default edit field type for the value column is a text field. This is overloaded by a selector for the Gender, and a date picker for the DOB. This is typically used by TWiki applications where new topics with tables are created based on a template topic.
|
You type:
|
You get:
|
Table in edit mode:
|
%TABLE{"headerrows="1"}%
%EDITTABLE{ format="| label | text, 40 |" changerows="off" }%
|*Key*|*Value*|
| Name: | John Smith |
| Gender: | M %EDITCELL{select, 1, , F, M}% |
| DOB: | 1999/12/31 %EDITCELL{date, 10}% |
| City: | New York |
|

|

|
Limitations and Known Issues
- This Plugin does not support TWiki table formatting like Multi-span cells (e.g.
| ... ||) and cell justification (e.g. | centered | right |)
- There is a performance issue when editing a large table, say, with more then 50 rows
- You cannot put two
%EDITTABLE{}% statements on the same line in the source
- You can include %-vars now in select values, by quoting them with <nop>, as in %<nop>X% for %X%, say for instance:
select,1,%<nop>X%,%<nop>Y%
Plugin Settings
<--/twistyPlugin twikiMakeVisibleInline-->
Plugin settings are stored as preferences variables. To reference a plugin setting write %<plugin>_<setting>%, for example, %EDITTABLEPLUGIN_SHORTDESCRIPTION%
- One line description, shown in the TextFormattingRules topic:
- Set SHORTDESCRIPTION = Edit TWiki tables using edit fields, date pickers and drop down boxes
- Set DEBUG to 1 to get debug messages in
data/debug.txt. Default: 0
- Set JAVASCRIPTINTERFACE to 1 to be able to directly move and delete row without page refresh. Can be overridden with parameter
javascriptinterface.
- Set JAVASCRIPTINTERFACE = 1
- Default for change rows flag:
on, off, add
- Default flag for quiet save option:
on to show the Quiet Save button, off to hide
- Default edit button: Specify
button text, or specify alternate text, image URL. Note: Texts inside %MAKETEXT{}% are translated into other languages.
- #Set EDIT_BUTTON = Edit table
- Set EDIT_BUTTON = Edit this table,

- Set SAVE_BUTTON = Save table
- Set QUIET_SAVE_BUTTON = Quiet save
- Set ADD_ROW_BUTTON = Add row
- Set DELETE_LAST_ROW_BUTTON = Delete last row
- Set CANCEL_BUTTON = Cancel
- Default help texts
- Set INCLUDED_TOPIC_DOES_NOT_EXIST = Warning: 'include' topic does not exist!
Note: The Plugin uses base settings like date format, language and style from the DatePickerPlugin.
<--/twistyPlugin-->
Installation Instructions
This plugin is pre-installed. TWiki administrators can upgrade the plugin as needed on the TWiki server.
<--/twistyPlugin twikiMakeVisibleInline-->
 ATTENTION: ATTENTION: This plugin version depends on the new TWiki:Plugins.DatePickerPlugin ; the JSCalendarContrib is no longer needed and must be uninstalled. Before uninstalling JSCalendarContrib check if you use dependent extensions ChecklistTablePlugin, DateFieldPlugin, EditTablerowPlugin, FormPlugin, RenderFormPlugin.
- Download the ZIP file from the Plugin web (see below)
- Unzip
EditTablePlugin.zip in your ($TWIKI_ROOT) directory.
- Alternatively,
- Manually resolve the dependencies listed below.
| Name | Version | Description |
|---|
| TWiki::Plugins::DatePickerPlugin | >=0 | Required. Used to select a date when using type date. |
- The Plugin depends on the
viewauth script to authenticate the user. As described in TWikiAccessControl, copy the view script to viewauth (or better, create a symbolic link) and add viewauth to the list of authenticated scripts in the .htaccess file.
- Visit
configure in your TWiki installation, and enable the plugin in the {Plugins} section.
- Test if the Plugin is correctly installed:
- Check above example if there is an [ Edit table ] button below the table in above example
- Click on [ Edit table ], make changes and save the table
<--/twistyPlugin-->
Plugin Info
|